So visual studio comes with a LOAD of features, most of which we will never use.
Nevertheless, there are a few of these things to consider that, with some practice, will speed up your coding time.
So first things first:
Useful Hotkeys
Go to definition: F12
Use this whenever the cursor is over a member, a class or a method and you need to know what it does. It will take you straight to it.
Find all references: Shift + F12
Need to know where a method, property or attribute is being referenced? Just stand on top of it and press those keys. The results will show up, showing you every place where it is being used.
Clipboard stack
Are you copying a lot of stuff, and going back and forth because you need to copy the same things over and over again? Not anymore!
When pasting just press Ctrl + Shift + V and you will cycle between the last 20 things you Ctrl+C’d 🙂
Yay! No more going around the files and trying to find out what you had to copy!
Find [and Replace]
Well Find is pretty standard: Ctrl + F
However, if you were wondering how to go straight to replace: Ctrl + H does the trick.
Full Screen Mode
Are you coding on a small screen, or low resolution (say round 1024×768 ugh, or 1280×720)?
Full Screen is the way to go!. Toggle between Full Screen and Standard mode by just pressing Shift + Alt + Enter

Visual Studio 2010 Programming in full screen mode.
Regions
Regions are a great feature to use in Visual Studio, allowing us to keep all our code organized.
The following code is not that long, but already has a “lot of stuff”, and adding more methods can make things unmanageable later.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Sample_App
{
public class Employee : IPerson
{
//The attributes
private List _children = null;
//The properties
public DateTime Birthdate { get; set; }
public string Name { get; set; }
//Here are the constructors
public Employee(DateTime Birthdate, string Name, IEnumerable Children)
{
this.Birthdate = Birthdate;
this.Name = Name;
this._children = new List(Children);
}
#region
public Employee()
{
this.Birthdate = DateTime.MinValue;
this.Name = "Mr. John Doe";
this._children = new List();
}
//Here we implement the IPerson interface
public int IPerson.GetAge()
{
return (int)((DateTime.Now - this.Birthdate).TotalDays / 365);
}
public bool IPerson.HasChildren()
{
return this._children.Count > 0;
}
}
}
Using the #region keyword we can simplify how we code, viewing only the portions of the code that we are working on, or that we need. Here’s a collapsed version of our code, and we can work only with what we need, reducing visual noise:
#region using
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
#endregion
namespace Sample_App
{
public class Employee : IPerson
{
#region Attributes
private List _children = null;
#endregion
#region Properties
public DateTime Birthdate { get; set; }
public string Name { get; set; }
#endregion
#region Constructors
public Employee(DateTime Birthdate, string Name, IEnumerable Children)
{
this.Birthdate = Birthdate;
this.Name = Name;
this._children = new List(Children);
}
public Employee()
{
this.Birthdate = DateTime.MinValue;
this.Name = "Mr. John Doe";
this._children = new List();
}
#endregion
#region IPerson Members
public int IPerson.GetAge()
{
return (int)((DateTime.Now - this.Birthdate).TotalDays / 365);
}
public bool IPerson.HasChildren()
{
return this._children.Count > 0;
}
#endregion
}
}
Suppose now we are adding new methods, and that all we need to be looking at is the attributes and properties:
(Note: The + symbols in Visual Studio will allow you to expand those regions.)
+using
namespace Sample_App
{
public class Employee : IPerson
{
#region Attributes
private List _children = null;
#endregion
#region Properties
public DateTime Birthdate { get; set; }
public string Name { get; set; }
#endregion
+ Constructors
+ IPerson Members
#region Methods
public void Method1(object param1){
Console.WriteLine("Looking good!");
}
#endregion
}
}
Use the command window
I didn’t even know what this was. But it is awe-some. Press Ctrl + Alt + A and the command window pops up.
What now? Type what it is that you want to do. Heads-up: There’s IntelliSense as well!
From here you can access pretty much everything that is available from the UI.
For example: Want to replace the name of a property?
Edit.Replace findwhat replacewith [/all] [/case]
[/doc|/proc|/open|/sel] [/hidden] [/options] [/reset] [/up]
[/wild|/regex] [/word]
Type:
>Edit.Replace name1 name2 /all
Of course doing this each time is very tedious. Luckily the folks at Microsoft thought of the alias keyword:
Try the following
>alias rep Edit.Replace /all
>rep name1 name2
Hah!
So here you have a much faster replace than going for Ctrl + H then typing into one box, then typing into the other.
There are lots of commands, which you can take a look at here.
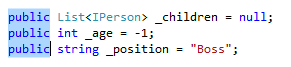
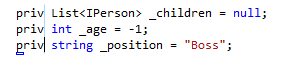
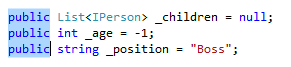
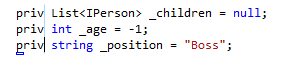
Edit multiple lines
This is another pretty useful feature.
It allows us to, for example, modify the visibility of several attributes simultaneously; again saving us time.

To do this, place the cursor where you want to edit, and move it while pressing Alt + Shift:

Hope this guide is useful, and if you have any more tips, let me know and i’ll include them in this post!
Have a great day!